Contoh Desain Web Menggunakan Html Dan Css
Langkah terakhir ini juga tidak kalah penting dengan langkah-langkah sebelumnya. Terdapat dua jenis CMS yang perlu Anda ketahui yaitu CMS Self.

Tutorial Membuat Web Company Profile Menggunakan Html Dan Css Lengkap Youtube
Baca postingan sebelumnya tentang tutorial.
. Karena jika kedua file tersebut belum dihubungkan maka program yang ada di file css tidak akan berjalan jika file html dijalankan. Html adalah bahasa pemrograman inti untuk membuat halaman web untuk membuat halaman web biasanya html dikombinasikan dengan script css agar tampilannya lebih dinamis dan mudah di edit. Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan.
Membuat Layout Tampilan Website Sederhana. Model kotak CSS pada dasarnya adalah kotak yang membungkus setiap elemen. Tahapan menghubungkan HTML ke CSS.
Buatlah file HTML bernama indexhtml lalu buatlah folder css dan gambar. Tepat seperti gambar di bawah ini. Desain website dengan membuat script CSS Anda dapat membuat form baru menggunakan Notepad dan simpan dengan type file CSS.
Kebetulan framework yang digunakan pure dari CSS yaitu Bootstrap bagi Anda yang masih asing dengan bootstrap bisa melihat dokumentasi dari pengertian bootstrap itu sendiri. Desain huruf warna background jenis tulisan tampilan website dan lain sebagainya. Langsung saja simak tutorial dibawah ini jika anda penasaran tampilannya.
HTML merupakan kerangka karangan dari sebuah website CSS digunakan untuk memperindah tampilan halaman website serta membuatnya menarik User Interface UI sedangkan. Dalam membuat satu website pastikan kita sudah membuat contoh layout atau bagannya biasanya penulis membuat Layout website di kertas tulis Ms Paint atau di Adobe Photoshop. Tahapan membuat script CSS.
Setelah membuat desain template website kita selanjutna ialah kita harus. Dalam membuat sebuah website dibutuhkan kerjasama yang baik dari HTML CSS dan JavaScript. Ketika ingin membuat sebuah website kita seringkali kebingungan untuk membuat suatu desain website dari nol.
Cara Membuat Website Toko Online dengan HTML dan CSS. Nah sekarang kita akan mulai membuat sebuah layout website yang paling sederhana sama seperti format pada gambar di atas. Cara Membuat Desain Website Dengan HTML dan CSS.
Dalam CSS istilah Box Model digunakan ketika berbicara tentang desain dan tata letak 2. Ini membuat proses pembuatan website menjadi lebih lama daripada biasanya. CSS Box Model CSS Flexbox CSS Grid CSS Box Model Semua elemen HTML dapat dianggap sebagai kotak.
Css adalah cascading style sheet dimana fungsinya untk mempercantik halaman web html. Langkah ketiga yaitu membuat media query. Desain huruf warna background jenis tulisan tampilan website dan.
Copy dan Pastekan kode dibawah ini kedalam file yang telah dibuat. Sebagai contoh disini kita buat filenya dengan nama. Jadikan semuanya dalam satu folder project.
Karena tampilan website akan menggambarkan tingkat profesional seseorang web designer. Kemudian klik tulisan All Program. Tutorial Pembuatan Website dengan Menggunakan Html Dan Css.
Maka buatlah file dengan format css pada folder ini. Inilah 30 Contoh Desain Web HTML Keren Gratis. Untuk bisa mudah memahami tentang cara membuat template website.
Anda bisa lihat pada gambar berikut ini. 26 Modul Mata Kuliah Web Dasar Bab 8 CSS BOX MODEL FLEXBOX GRID Bab ini membahas. Buat file baru dengan type file CSS file ini digunakan sebagai style website yang dibuat seperti.
Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer. Pada langkah ini saya menggunakan CSS3 dan membagi tampilan menjadi 2 ukuran yaitu maksimal 980px dan maks 700px. Ternyata membuat website juga dapat Anda lakukan dengan mudah yaitu menggunakan CMS Content Management System yaitu sebuah aplikasi yang dapat membantu Anda dalam membuat dan mengatur sebuah website.
Langkah pertama yang perlu dilakukan adalah membuka program notepad caranya dengan mengklik tombol Windows. Pada CSS ini prinsipnya hampir sama dengan Bahasa pemrograman dengan menggunakan kondisi atau penentuan keputusan. Nah berikut ini terdapat contoh coding web sederhana lengkap dengan HTML dan CSS yang sudah jadi dan bisa membuat website kita menjadi lebih keren.
Nantinya folder css berisi file yang berisi script kode css. Untuk contohnya adalah seperti berikut. Selain menggunakan bahasa pemrograman Html CSS dan PHP.
Script CSS digunakan sebagai style website yang dibuat seperti. Untuk menghubungkan HTML ke CSS Anda dapat membuat link pada file HTML seperti berikut ini. Setelah mempersiapkan dua jenis perangkat yang dibutuhkan untuk membuat sebuah halaman desain web HTML sederhana berikut ini ada contoh panduan dalam membuat halaman website sederhana tersebut.
Bagaimana desain yang saya buat. Hubungkan file css dengan file html. 10 Contoh CSS Framework Yang Sering Digunakan untuk Website.
Untuk menghubungkan kedua file tersebut caranya cukup mudah. Teman-teman harus memahami dulu dasar-dasar HTML dan CSS.
Desain Web Tutorial Contoh Desain Web Portal Berita Magazine News Dengan Html Css Js Blue Bubble Ng Blog Biar Gak Goblog Blognya Gede Lumbung

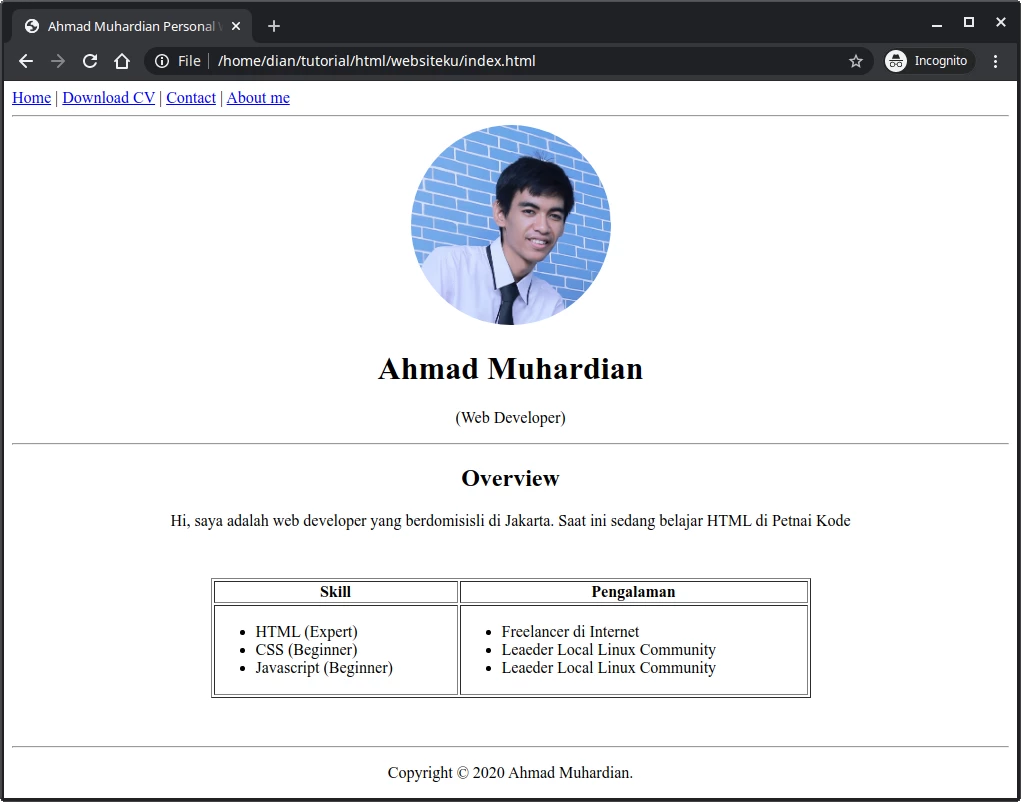
Belajar Html 15 Membuat Project Web Pribadi Dengan Html

Comments
Post a Comment